こんにちは(@t_kun_kamakiri)(‘◇’)ゞ
最近(2020年3月現在)では、病原菌の影響でリモートワークが推奨されています。
リモートワークが推奨される以前から、フリーランスでWebエンジニアが増えてきているように感じています( ^ω^)・・・
Web系の言語とか触ったことがないけど、ちょっと勉強してみたい・・・と思った僕は、2019年の10月頃の一ヶ月だけProgateでプログラミングをやってみました。
Python完全に修了した(‘ω’)ノ
「Python 学習コース Ⅴ」コースを修了しました! https://t.co/sCJTqmB9xH #Progate
— カマキリ🐲@物理ブログ書いている (@t_kun_kamakiri) 2019年10月8日
Progateはプログラミング初心者が環境構築する必要がなく、
オンライン上でプログラミングを学習できるとっても便利なサービスです。
- 無料会員
- 有料会員(月額1000円)
無料会員だと、一部しか学ぶことができないので今回は有料会員(月額1000円)にして一ヶ月勉強しました。


- 「Progate」を使ってみようか悩んでいる人
- 「Progate」の有料版ってぶっちゃけどうなのッて思っている人
- どんな人にお勧めか気になる人
- 「Progate」後にやってみたこと・・・
「Progate」ってどんなサービスか?
Progateではどんな言語が用意されているのか?
Progateは環境構築が不要のオンライン上でプログラミング言語に特化して勉強できるサービスです。
主に、
- 「コーポレートサイト」のようなWeb制作のための言語(HTML、CSS、PHP、Javascript)
- アプリ開発のためのフレームワーク(Ruby on Rails)
など、目的に応じていろいろな言語が用意されています。


ちなみに、C、C++、C#、Fortrran、VBAなどは用意されていないのです(/・ω・)/
「解説→演習」で学んでいくスタイル
Progateはプログラミング初心者でも挫折しにくい工夫と、着実にスキルアップしていくための工夫がされています。
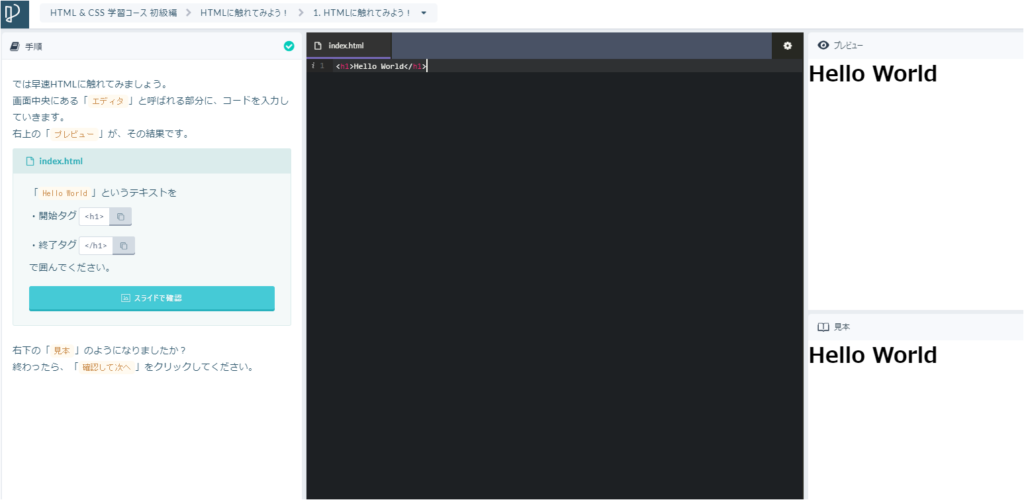
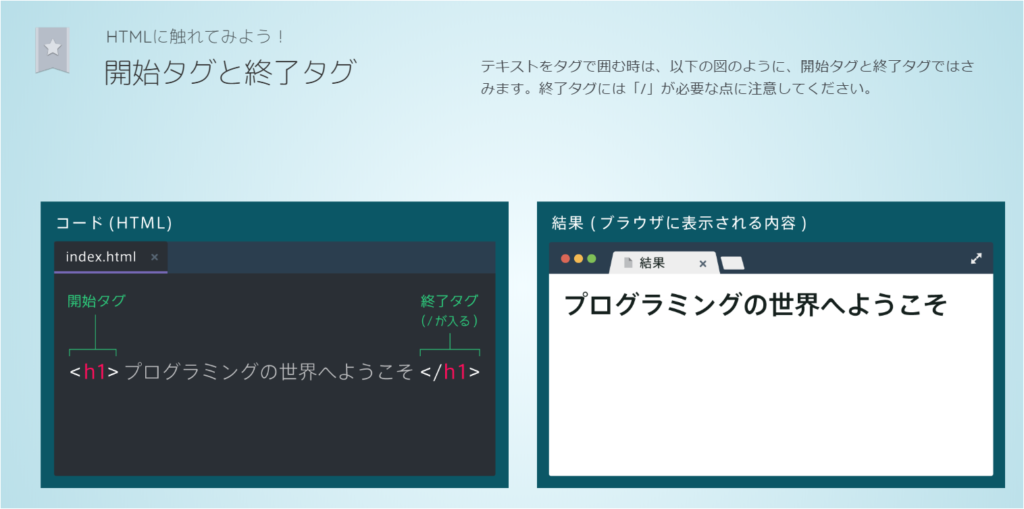
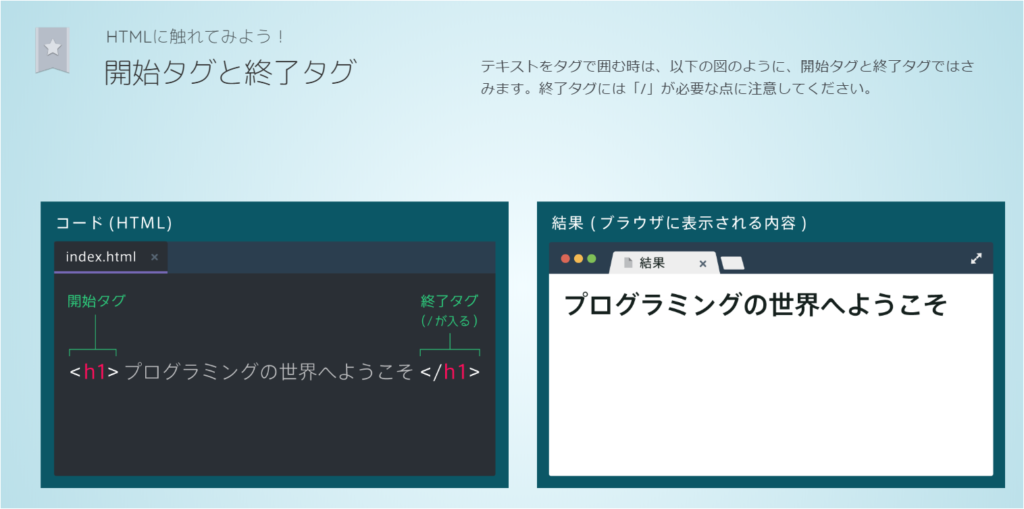
↓こんな感じのわかりやすい解説があります。


↓解説が終わると、すぐに演習があります。
この「解説→演習」を繰り返すことでプログラミングに少しずつ慣れていくという学習方法をとっています。
基礎学習が終わったら「道場」という名の講座が用意されていて、はじめから自分でサイトを作っていくというものもあります(‘ω’)
確実にスキルアップできますよ。
↓【道場】ちょろっとヒントをもらいながらコードを書いていき、Webサイトを作り上げます。


無料会員と有料会員がある
Progateには無料会員と有料会員があります。
有料でも月980円でプログラミング学習し放題です。


月980円ってめっちゃ安いと思います。
書籍を買うと、ひとつの言語で2000円くらいですからね。
Progateを使ってみようか悩んでいる人は、まずは無料版でProgateのわかりやすさ、自分のレベルにあったサービスかを検討してみると良いです。
Progate感想
プログラミング言語の環境構築がいらないのがとても楽
「PHPを使うための環境構築を用意してください」
Progateから複数の言語を学べるのが良いが、プログラミング言語を使う目的を考えよ
- 変数の定義
- if文
- 繰り返し文
- 関数の設定
- クラスの設定、インスタンス化
- クラスの継承
どの言語を学んでもこればっかりだと感じました。
結局、プログラミング言語は何かをするためのツールだなと改めて思いました。
自分が開発したいものによってどのプログラミング言語を使うのかを決める必要があります。
どんな人にお勧めするサービスか?
Progateを利用して、以下のスキルを身につけるための土台になると感じました。
- Web制作をしたい超初心者:HTML、CSS、PHP、Javascript
- Webアプリを作りたい超初心者:Ruby on Rails
「Progate」後にやってみたこと・・・
僕が、Progateで特に力を入れて学んだ言語は、
- HTML、CSS
- PHP
- Python
です。
Progateで学習して以降は、独学で他の教材やネットで勉強していろいろとWebを使って遊んでいます。
HTMLとCSSを学ぶことで以下のようなサイトを作ってみました。
HTMLとCSS、あとはBootstrapも使っています。
PHPを勉強して、Wordpressテンプレート作成の練習もしてみました。
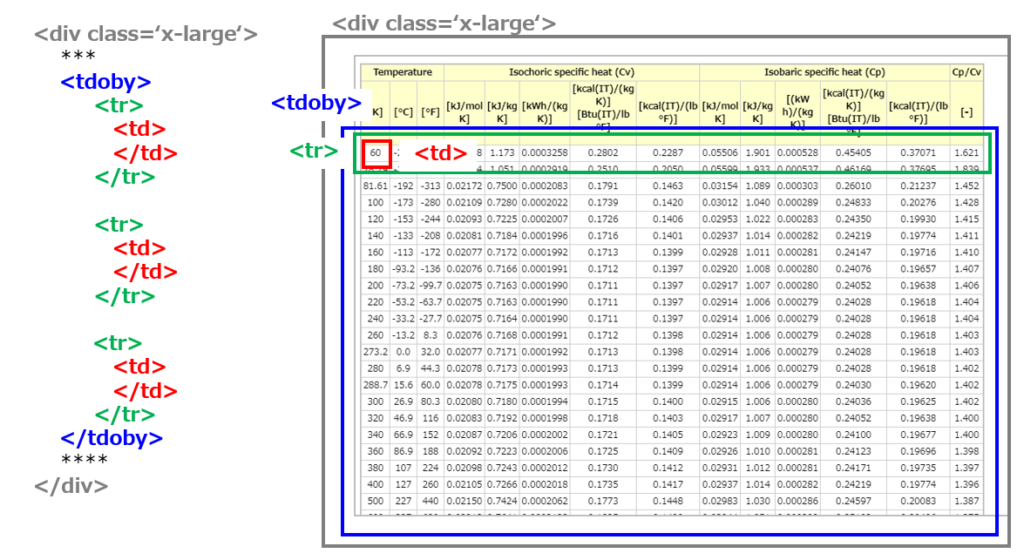
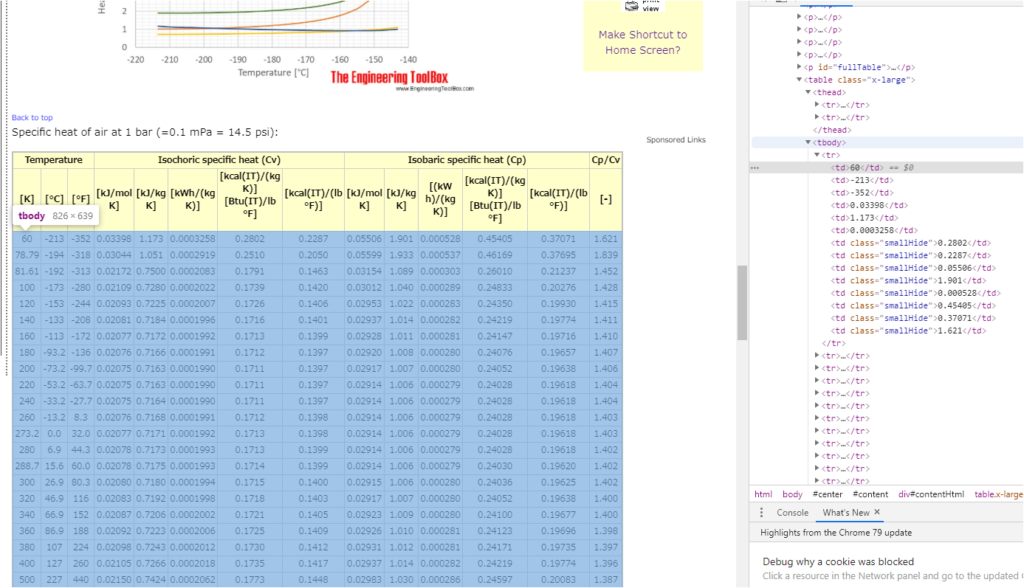
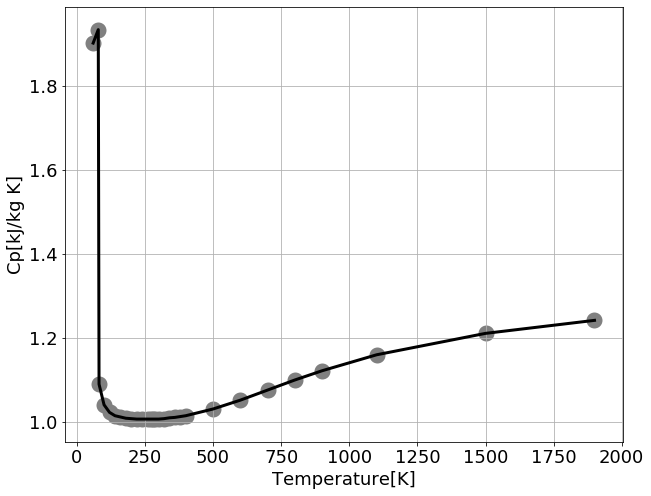
Pythonを使ってスクレイピング
まとめ
- Progateは有料版で一ヶ月間だけ試すべし( `ー´)ノ
- プログラミング言語を使って何をしたいかを決めてからProgateを利用すべし( `ー´)ノ
- Progateで基礎を勉強したら自分が行いたい開発にすぐに映るべし
学習方法として、Udemyを利用してみるのも良いと思います。